La innovación no se detiene y podría aumentar gracias a la IA
La innovación no se detiene y podría aumentar gracias a la IA
Un equipo internacional participado por el Instituto de Biología Evolutiva (IBE) redefine la medida de disrupción científica y alerta de que la Inteligencia Artificial podría revolucionarla en los próximos años.
El estudio concluye que la disrupción científica habría aumentado en los últimos 20 años.
La investigación contradice el estudio recientemente publicado en Nature que afirma que la ciencia es menos disruptiva que antes.

El término disrupción alude a un cambio radical en una industria o mercado y en ciencia se utiliza para describir la intensidad o magnitud del cambio de paradigma: la medida en que se abandonan las viejas ideas por las nuevas.
A pesar de que informes recientes afirmaron lo contrario, un estudio participado por el Instituto de Biología Evolutiva (IBE), un centro mixto del Consejo Superior de Investigaciones Científicas (CSIC) y la Universidad Pompeu Fabra (UPF), revela que la disrupción científica ha aumentado en las últimas décadas y que podría acelerarse gracias a la Inteligencia Artificial (IA).
Los resultados indican un crecimiento continuado de la disrupción desde el año 2000, así como un cambio en las dinámicas de publicación y de trabajo en la comunidad científica en las últimas décadas.
La era de la digitalización en el año 2000 fue la más disruptiva del siglo
El estudio publicado en Advances in Complex Systems utilizó un nuevo modelo computacional para medir el grado de disrupción de los estudios científicos publicados desde 1930 hasta 2010. Los resultados arrojan luz sobre las dinámicas de disrupción científica en las últimas décadas e indican que las nuevas tecnologías aumentaron la disrupción científica en el pasado, con un aumento destacado en la década de los 50.
Coincidiendo con la llegada de internet, la investigación observa un incremento considerable de la disrupción en el año 2.000 que aumenta de forma continuada hasta la actualidad.
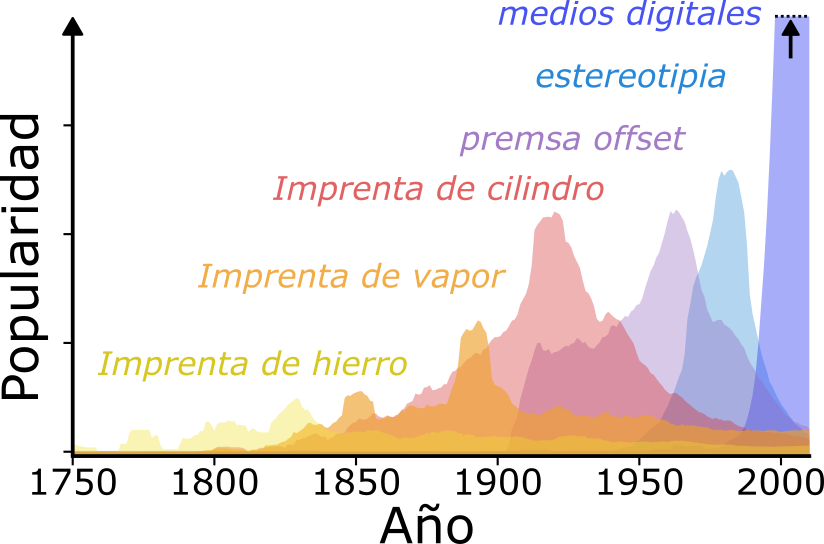
“La tecnología es una de las fuerzas principales de la innovación”. Señala Blai Vidiella, investigador del IBE y coautor del estudio. “Desde la imprenta de hierro hasta la llegada de los medios digitales, las nuevas tecnologías generan
La inteligencia artificial podría revolucionar la disrupción científica
Además de tratarse de una tecnología innovadora, el estudio advierte de que la IA podría acelerar la disrupción científica gracias a su capacidad para leer todos los estudios digitalizados, sin importar su complejidad o nivel de popularidad.
Debido a que la comunidad científica tiende a popularizar estudios de renombre y de autores reconocidos, hay estudios disruptivos que pasan desapercibidos para la comunidad científica. Ahora la IA podría “rescatar” estos estudios olvidados, también llamados “bellas durmientes”.
“Se conoce que hay un alto número de innovaciones y paradigmas disruptivos que no han llegado a ver la luz pública”, afirma Sergi Valverde, investigador del IBE y coautor del estudio.
Gracias al potencial de la IA para rescatar estas “bellas durmientes”, la dinámica de la disrupción científica podría verse muy alterada en los próximos años.
La ciencia ‘disruptiva’ se acelera, pero el papel individual del personal investigador se reduce
El estudio identifica también nuevas tendencias en la comunidad científica en su contribución a la disrupción. Si en el pasado un solo artículo científico podía generar un cambio de paradigma, ahora este sucede mediante varias publicaciones.
Además, la aportación individual de los autores es cada vez más pequeña y cobran mayor relevancia los grupos de investigación y las instituciones.
“No creo en el mito del científico solitario, la ciencia progresa gracias a un esfuerzo colectivo”, afirma Sergi Valverde, investigador del IBE y coautor del estudio. “En el futuro, educadores, estudiantes, científicos y líderes exitosos trabajarán en equipos multidisciplinarios, combinando su experiencia en campos como la ciencia computacional, el comportamiento humano y la gestión”.
Estudios anteriores identificaron un descenso en la disrupción científica
El “abandono de las viejas ideas” que define la disrupción científica se traduce en un menor número de citas o referencias de los estudios anteriores. Sin embargo, el número de referencias en los estudios científicos no ha hecho más que aumentar en los últimos años, por lo que podríamos estar ante un decrecimiento de la disrupción científica. Así lo defiende un estudio publicado en enero de 2023 en la prestigiosa revista Nature.
Sin embargo,
“Aplicamos un nuevo índice de disrupción ponderada al modelo que tiene en cuenta estos factores y nos da una medida más real del nivel de la disrupción de cada estudio”, afirma Salvador Duran, investigador del IBE y coautor del estudio. Por este motivo, el equipo urge a redefinir el concepto de disrupción científica y estandarizar su medición.
Artículo de referencia:
Bentley R.A, Valverde S, Borycz J, Vidiella B, Horne BD, Duran-Nebreda S, O’Brien MJ. 2023. Is disruption decreasing, or is it accelerating? Advances in Complex Systems, 26(02):1-9. DOI:10.1142/S0219525923500066
