Las tijeras también evolucionan: Evolución cultural en el Día de Darwin
Las tijeras también evolucionan: Evolución cultural en el Día de Darwin
Cuando hablamos de evolución solemos pensar en seres vivos, pero nuestras herramientas también han cambiado a lo largo de la historia. Este es el caso de las tijeras, un invento que ha servido a distintas sociedades de todo el mundo a lo largo de la evolución humana y cuyo diseño actual difiere mucho de sus inicios.

Sus orígenes son inciertos porque, aunque no se han encontrado restos fósiles tan antiguos, esta herramienta ya aparece mencionada en diversos textos de la antigua Mesopotamia, 1000 a.C. También cuentan con un papel especial en la mitología griega, pues las Moiras o Parcas las usaban para cortar el hilo de la vida. Sin embargo, las primeras tijeras encontradas en el Medio Oriente cuentan tan solo con 3.000 años de antigüedad.
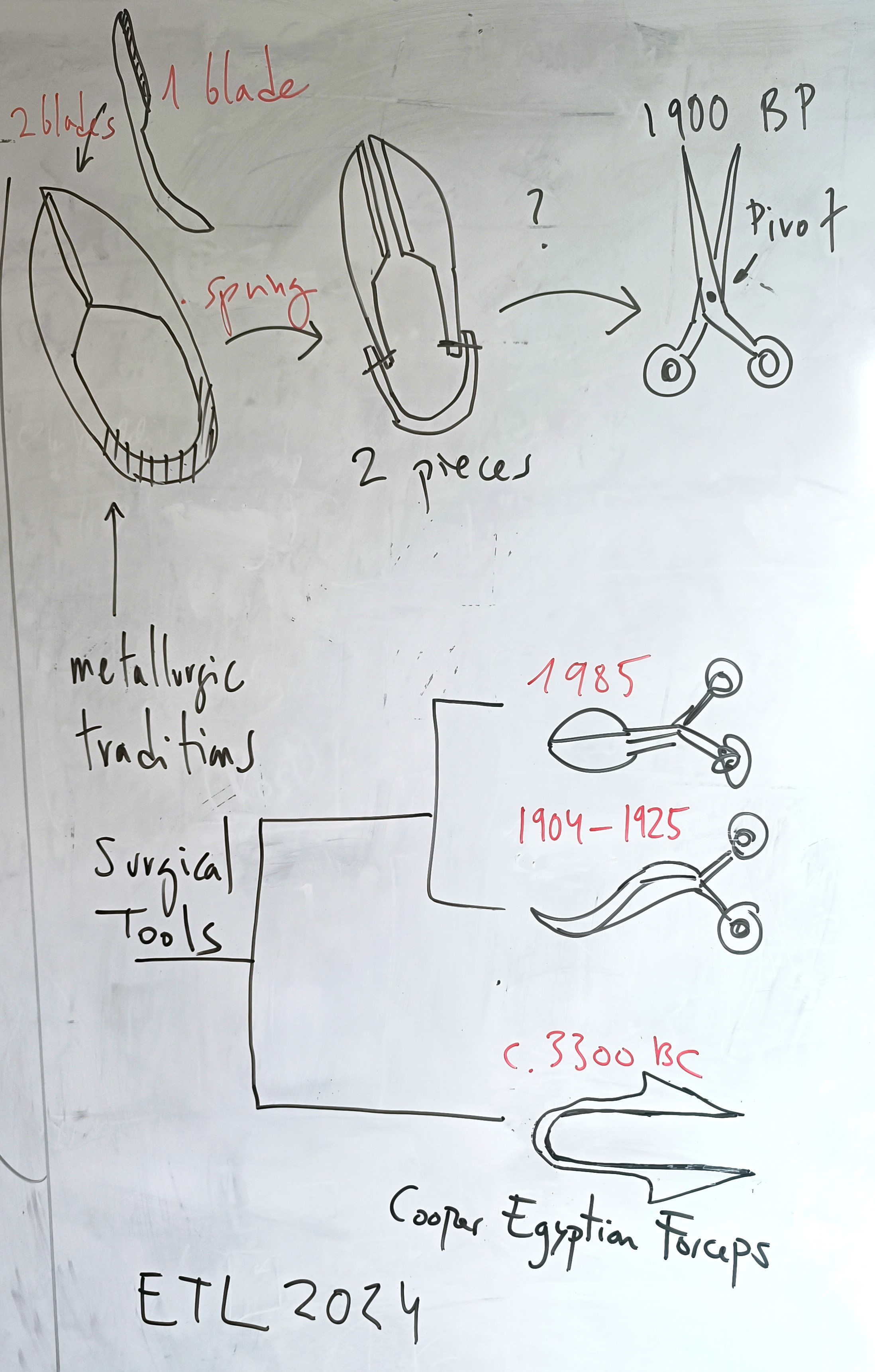
Estaban hechas de bronce y se conocen como “tijeras resorte” porque consistían en dos cuchillas conectadas en los mangos por una delgada curva de bronce que servía para apretarlas y separarlas al soltar.
Este modelo también fue utilizado en Roma, China, Japón, Corea y Egipto, pero presentaba variedad de materiales y formas en las distintas culturas, que no siempre obedecían a un mejor diseño. Nos hablan de ello Blai Vidiella y Sergi Valverde, investigadores del IBE en el grupo de Evolución de Redes que estudia la evolución cultural de la humanidad.

Sergi Valverde y Blai Vidiella, investigadores del Laboratorio de Evolución de Redes del IBE.
“El origen de las tijeras es muy difícil de situar, hay muchos saltos y vacíos temporales entre un modelo y otro. Aun así, podemos saber que fueron una herramienta habitual para los romanos y que su evolución estuvo muy ligada a la cultura del trabajo del metal.
La pieza que actuaba de resorte era de un hierro blando y flexible. Las hojas de cortar, en cambio, tenían que ser duras. Para los romanos, producir ambos tipos de hierro era posible, pero fusionarlos en una sola pieza presentaría muchas dificultades técnicas”, explica Sergi Valverde, investigador principal del IBE que ha liderado el estudio sobre la teoría de la evolución cultural.
Este estudio propone un modelo matemático para comprender el impacto de la innovación en la cultura y la sociedad observando tres factores clave: el aprendizaje social, es decir, de nuestra tendencia natural a imitar los otros, el grado del acceso individual que tenemos a información verídica sobre el invento o grado de transparencia, y el tamaño de la población. Según el modelo, las tijeras podrían haber tenido una evolución lenta y paralela en diferentes territorios.
“Las dificultades técnicas que entrañaba juntar ambos metales (duro y flexible) pudo retrasar la propagación de las tijeras resorte. Seguramente contaban con un alto nivel de transparencia, pues sería muy fácil apreciar su utilidad, y eso facilitaría la integración de esta herramienta en la sociedad. No obstante, serían difíciles de imitar fuera del imperio romano, y la imitación es vital para que un invento prospere.
Cada territorio aplicó variaciones según su cultura, pero estas no mejoraron necesariamente el “fitness” o eficiencia de las tijeras, si no que venían dadas por la disponibilidad de los metales y por su forma tradicional de trabajarlos”, añade Valverde.

Tijeras resorte de Turquía hechas de bronce.
En la China de principios de la Dinastía Hang, una época próxima al Imperio Romano, las tijeras de resorte se realizaban con una sola pieza de hierro.
“La calidad del metal y su modo de trabajarlo permitieron un diseño distinto en China, que era más resistente que el romano, aunque sus cuchillas eran menos afiladas”, apunta Blai Vidiella, investigador posdoctoral en el IBE y primer autor del estudio de la teoria de la evolución cultural. El siguiente modelo incorporó piezas metálicas para unir ambas hojas de cortar y el mango que actuaba de muelle, eliminando la dificultad técnica de fusionar ambos metales.
“Una población numerosa, por otro lado, puede promover las innovaciones, mientras que las tendencias unificadoras pueden perjudicarlas. Si hubo mejoras en el diseño romano, por ejemplo, pudieron pasar desapercibidas debido a una población numerosa pero unificada culturalmente”, añade Vidiella.

Paralelamente, se encontraron tijeras de resorte en Egipto datadas aproximadamente en el año 3300 a.C., que podrían haber servido de instrumento quirúrgico a los médicos de la época. También apareció un nuevo diseño con formas curvas entre los años 1905 y 1925 que pudieron utilizarse para operar. Sin embargo, el modelo que conocemos hoy en día aparece por primera vez en la Roma del año 100, con un diseño pivotal de dos hojas cruzadas que facilita su manipulación, pero que aún distaba mucho de las tijeras que utilizamos.
“El problema del diseño pivotal de los romanos es que aún debía afilarse porque el metal no permitía otra cosa. Con la llegada de la revolución industrial y del acero inoxidable, no obstante, se obtiene el modelo actual de tijeras. Además, se dan las condiciones idóneas de imitación y transparencia para que el modelo se establezca definitivamente,” concluye Vidiella.
Sigue leyendo sobre la teoría de la evolución cultural.
